I. Avant de commencer▲
Avant de commencer à parler installation, code et autre, voyons les prérequis :
Framework dotnet en version 3.5. ;
Visual Studio 2008.
Bref rien de bien méchant. Ensuite il vous faut évidemment les composants d'infragistics. Heureusement une version de démonstration est disponible sur leur site après enregistrement.
II. Codons un peu de Xaml▲
Il est temps de plonger en eau claire et d'aller trifouiller du code Xaml afin de créer notre ruban perso. Dans cette partie nous allons voir point par point comment créer un ruban digne de ce nom en Xaml.
II-A. Import des espaces de nom Xml▲
Avant de nous lancer à corps perdu dans le Xaml il faut ajouter une directive d'import dans la déclaration de la classe en Xaml :
xmlns:Ribbon=http://infragistics.com/Ribbon
Cette directive est donc à ajouter dans la balise root de la fenêtre qui héberge le ruban.
<Window x:Class="TestRibbonInfra.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="502" Width="686"
xmlns:Ribbon="http://infragistics.com/Ribbon"
>La directive d'inclusion nous permet de déclarer un nouveau namespace xml nommé Ribbon qui va nous donner accès à tous les éléments concernant le Ruban d'infragistic.
II-B. Déclaration de l'élément principal du ruban▲
La première chose à faire est donc de créer le conteneur principal de notre ruban. Pour cela il suffit d'ajouter un élément de type XamRibbon à notre fenêtre WPF.
<Ribbon:XamRibbon x:Name="ribbon"> </Ribbon:XamRibbon>
Nous définissons le nom du ruban à « ribbon » afin de pouvoir y accéder en code-behing par la suite.
Voici à quoi doit ressembler votre premier ruban à cette étape :
II-C. Premier Tab▲
Maintenant que nous avons la base, encore faut-il la peupler. Pour l'instant nous n'avons défini aucun tab de ruban. Les tab permettent de rassembler de façon logique les différents points d'accès aux fonctions qui ont toutes un rôle similaire. Ainsi vous allez regrouper toutes les fonctions concernant la gestion des connexions réseau dans un même tab. Les tab ne sont eux-mêmes que des containers et ils ne peuvent héberger que des groupes. Ces groupes permettent de grouper de façon encore plus précise les éléments de l'interface. Dans notre exemple, nous allons grouper les boutons de connexion/déconnexion et de choix de la connexion. Un autre groupe contiendra les boutons d'ajout de connexion et de suppression.
Nous allons commencer par ajouter l'élément supérieur : le Tab
<Ribbon:RibbonTabItem Header="Réseau">
</Ribbon:RibbonTabItem>L'attribut Header permet de définir le texte affiché dans le haut du Tab.
Ajoutons maintenant le premier des deux groupes :
<Ribbon:XamRibbon x:Name="ribbon">
<Ribbon:RibbonTabItem Header="Réseaux" >
<Ribbon:RibbonGroup Caption="Opérations" >
</Ribbon:RibbonGroup>
</Ribbon:RibbonTabItem>
</Ribbon:XamRibbon>À partir de là, nous pouvons ajouter n'importe quel élément dans le groupe. Toutefois afin de respecter l'aspect graphique du ruban, il est conseillé d'utiliser les composants fournis par infragistic et qui sont spécialement conçus pour être insérés dans le ruban :
ButtonTool ;
ComboEditorTool ;
CheckBoxTool ;
LabelTool ;
TextEditorTool.
Ces composants sont destinés à être directement insérés dans un groupe. Toutefois, il existe également des composants destinés à faire du placement :
ButtonGroup.
Maintenant que nous connaissons les composants mis à notre disposition, nous pouvons continuer notre petit exemple :
<Ribbon:RibbonTabItem Header="Réseaux" >
<Ribbon:RibbonGroup Caption="Opérations" >
<Ribbon:ButtonGroup>
<Ribbon:ButtonTool Caption="Connexion" />
<Ribbon:ButtonTool Caption="Deconnexion" />
</Ribbon:ButtonGroup>
<Ribbon:ComboEditorTool Text="connexions dispo"/>
</Ribbon:RibbonGroup>
<Ribbon:RibbonGroup Caption="Configuration" >
<Ribbon:ComboEditorTool Text="Connexions" />
<Ribbon:ButtonTool Caption="Ajouter"/>
<Ribbon:ButtonTool Caption="Supprimer" />
</Ribbon:RibbonGroup>
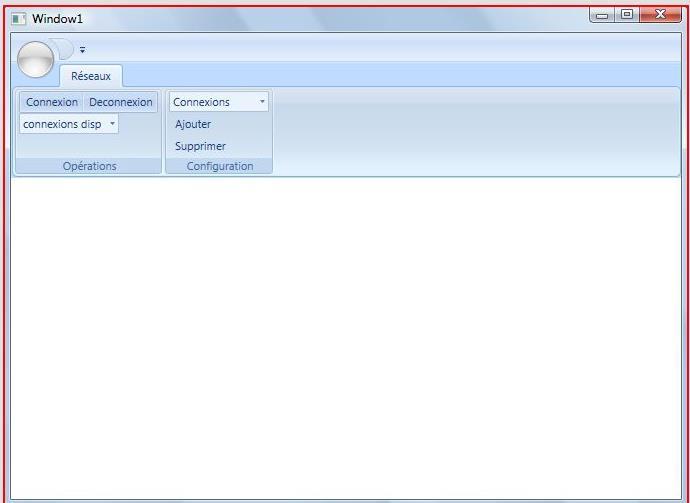
</Ribbon:RibbonTabItem>Ce qui nous donne cela :
Maintenant que nous savons faire des tab, il ne manque qu'une chose pour compléter notre aperçu des tab.
II-D. Le groupement des tab dans le ruban▲
En effet dans Office, il existe une fonctionnalité assez intéressante qui permet de regrouper différents tab au sein d'une même collection. Avec les composants infragistics cela est également possible, mais au prix d'une petite gymnastique. En effet les tab groupés et les tab non groupés ne sont pas considérés de la même façon dans le système. Avant d'ajouter un tab dans un groupe, il faut donc le supprimer de la collection de tab du ruban ! Et inversement, si le tab doit quitter le groupement.
Au niveau Xaml cela se traduit comme cela :
<Ribbon:XamRibbon.ContextualTabGroups>
<Ribbon:ContextualTabGroup BaseBackColor="Red" Key="main1" Caption="Main">
<Ribbon:RibbonTabItem Header="Accueil">
<Ribbon:RibbonGroup Caption="Ajouter">
<Ribbon:ButtonTool Caption="Ajouter"/>
<Ribbon:ButtonTool Caption="Supprimer"/>
</Ribbon:RibbonGroup>
</Ribbon:RibbonTabItem>
</Ribbon:ContextualTabGroup>
</Ribbon:XamRibbon.ContextualTabGroups>La collection de groupement (appelée ContextualTabGroups dans les composants infragistiscs) est définie directement par le composant XamRibbon.
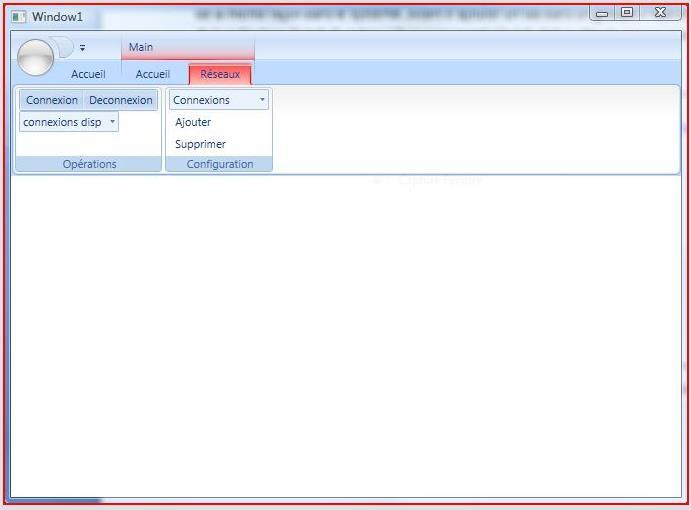
Finalement, nous avons donc cela :
II-E. Le menu principal▲
Il nous reste une dernière à configurer : le menu principal représenté par une boule en haut à gauche du ruban. Ce menu est divisé « traditionnellement » en trois zones : les actions à gauche, l'historique à droite et les options en bas. Le ruban d'infragistics nous permet de respecter cet agencement et d'accéder aux différents emplacements de façon simple.
Pour commencer, nous allons récupérer la référence au menu dans le xaml :
<Ribbon:XamRibbon.ApplicationMenu>
<Ribbon:ApplicationMenu x:Name="menuApplication">
</Ribbon:ApplicationMenu>
</Ribbon:XamRibbon.ApplicationMenu>À partir de là, nous pouvons commencer à peupler notre menu avec les boutons du menu principal :
<Ribbon:ApplicationMenu.Items>
<Ribbon:ButtonTool Caption="New" ToolTip="New" />
<Ribbon:ButtonTool Caption="Open"></Ribbon:ButtonTool>
</Ribbon:ApplicationMenu.Items>La seule subtilité réside dans le fait qu'il ne faut pas directement ajouter les éléments dans le menu, mais il faut passer par la référence à la collection des éléments ici nommés « Items ». Bien entendu vous pouvez y insérer ce que vous voulez, mais gardez à l'esprit qu'il faut que votre interface reste cohérente avec ce que l'utilisateur à l'habitude de voir.
Une fois les éléments principaux ajoutés, nous pouvons ajouter les éléments d'histoire :
<Ribbon:ApplicationMenu.RecentItems>
<Ribbon:ButtonTool Caption="Histo 1" />
</Ribbon:ApplicationMenu.RecentItems>Il ne reste plus que les éléments de configuration en bas du menu :
<Ribbon:ApplicationMenu.FooterToolbar>
<Ribbon:ApplicationMenuFooterToolbar>
<Ribbon:ButtonTool Caption="Options" SmallImage="/images/tabHeader.png" />
<Ribbon:ButtonTool Caption="Quitter" />
</Ribbon:ApplicationMenuFooterToolbar>
</Ribbon:ApplicationMenu.FooterToolbar>Au passage vous remarquerez que pour ajouter une image à un ButtonTool, il faut passer par la propriété SmallImage du bouton ou LargeImage.
III. Intégrer le ruban dans la fenêtre▲
Dans les captures précédentes, vous avez sûrement remarqué que le ruban n'est pas intégré dans la barre de la fenêtre. En soi, ce n'est pas grave, mais ce n'est pas très joli. Les composants d'infragistics permettent d'intégrer le ruban dans la barre de titre en utilisant non pas pour base la classe Window, mais la classe XamRibbonWindow. Pour faire cela rien de plus simple.
Il faut commencer par modifier le code Xaml de la fenêtre :
<Ribbon:XamRibbonWindow x:Class="TestRibbonInfra.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="502" Width="686"
xmlns:Ribbon="http://infragistics.com/Ribbon"
>
<Ribbon:RibbonWindowContentHost>
<Ribbon:RibbonWindowContentHost.Ribbon>.
L'élément racine n'est donc plus Window, mais XamRibbonWindow. Rien de spécial ni de compliqué.
Ensuite vous remarquerez l'arrivée d'un élément RibbonWindowContentHost qui permet d'ajouter du contenu à la fenêtre. C'est juste un composant conteneur qui va vous permettre d'héberger notre contenu et surtout de spécifier le ruban à utiliser. Pour faire cela, c'est simple, il suffit d'écrire le ruban dans la balise RibbonWindowContentHost.Ribbon. Une fois la modification du Xaml faite, n'oubliez pas de modifier également la déclaration dans votre code :
public partial class Window1 : XamRibbonWindow
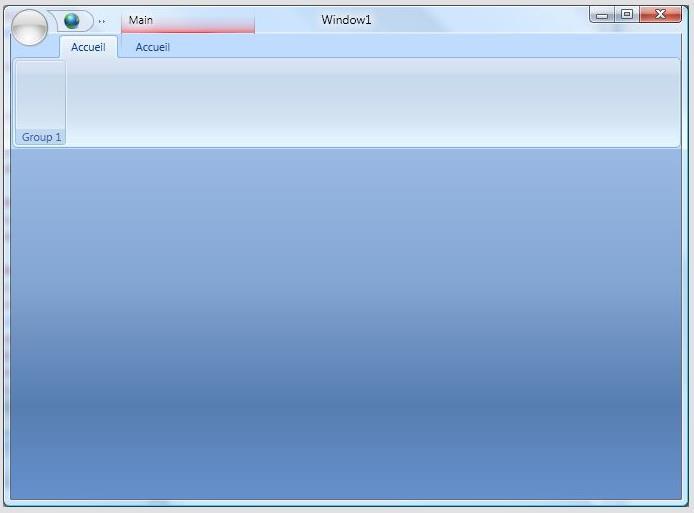
Il ne reste plus qu'à tout recompiler et voici le résultat :
IV. Conclusions▲
Le ruban WPF d'infragistics est à la fois simple à comprendre (mis à part les deux/trois petits pièges) et puissant puisque vous avez accès à la totalité des fonctionnalités du ruban. L'utilisation de ce composant est une vraie plus-value pour votre développement « style office », car sa simplicité vous permettra de gagner de nombreuses heures de développement.